in my points of view

@IO Redux Beijing June 2016
export default () => (
<Huxpro zh='黄玄' en='Hux'>
<Wepiao from="2015" team="Frontend Infrastructure" />
<Taobao from="2016" team="AliTrip - Mobile Web" />
</Huxpro>
)
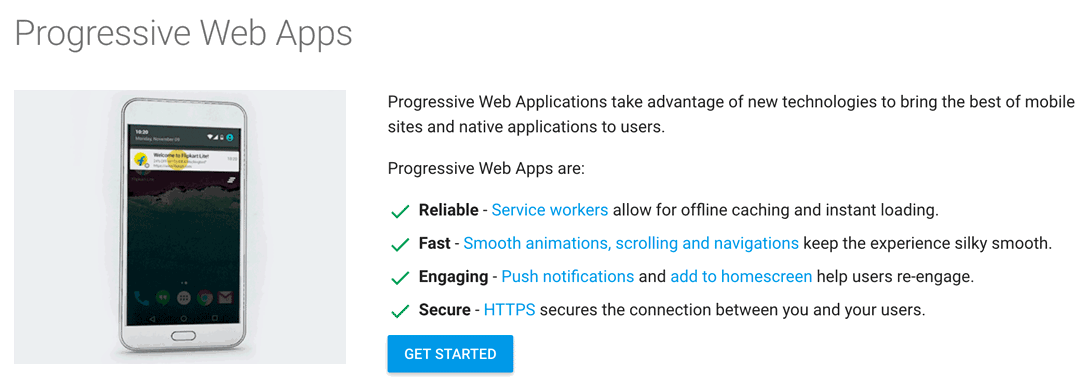
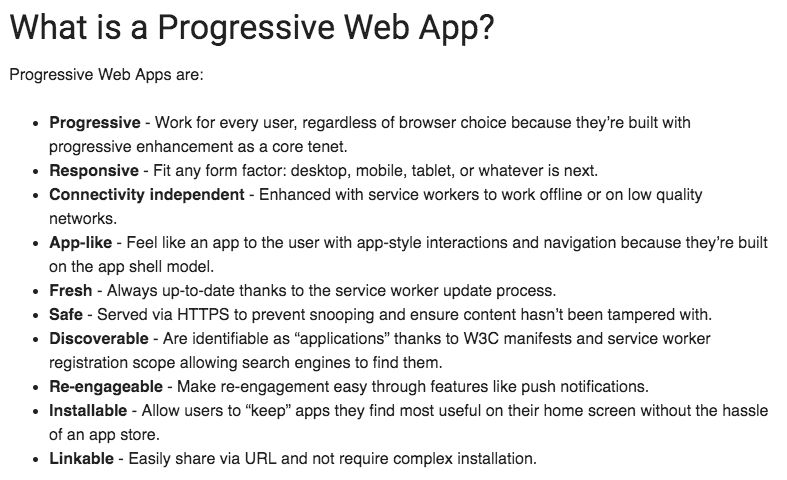
WHAT is
Progressive Web App?



Progressive Web Apps:
Escaping Tabs Without Losing Our Soul》
First introduced in
《
1. They progressively become “apps”.
Escaping the Tab: Progressive, Not Hybrid
2. it’s also possible to build this performance in as progressive enhancement.

“Progressive Web Apps”
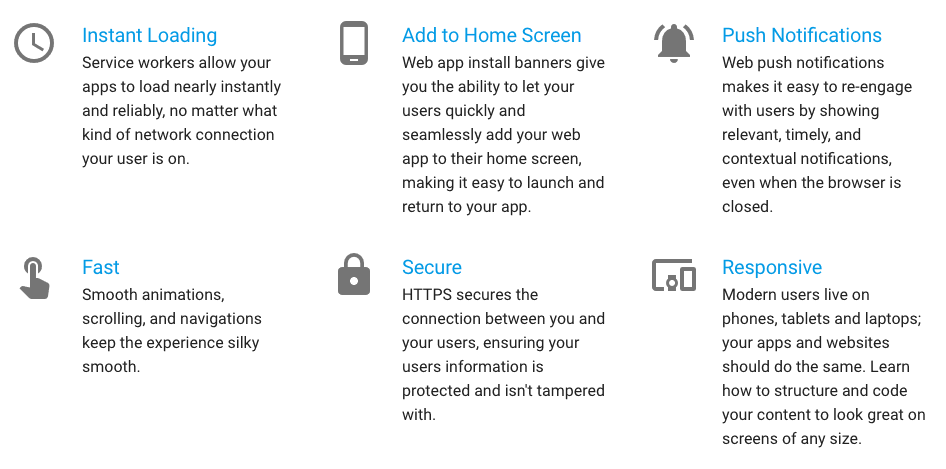
Is an umbrella term.
For modern, performant web apps that cleverly take advantage of technologies to provide a top-tier experience on mobile.
“Progressive Web Apps”
Deliver an app-like UX.
Native app store apps do things like send push notifications, work offline, look and feel like an app, load on the homescreen, and so on and so forth.
Mobile Web Apps accessed in a mobile browser, by comparison, historically haven’t done those things.
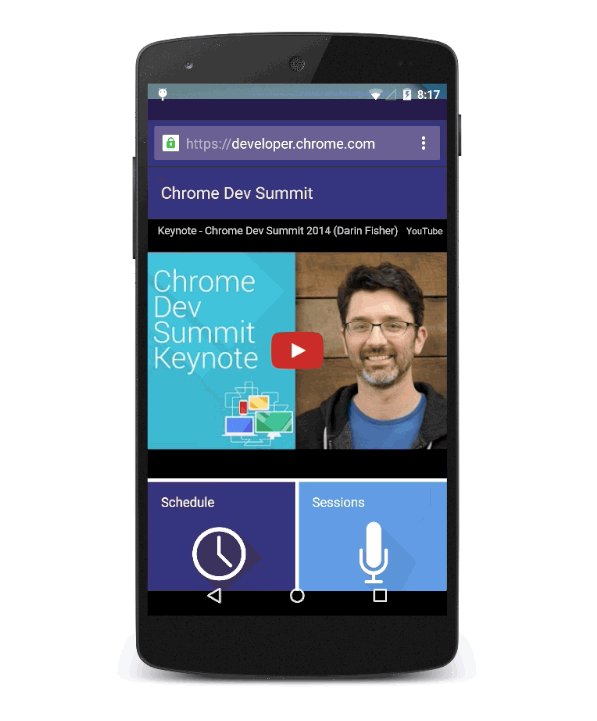
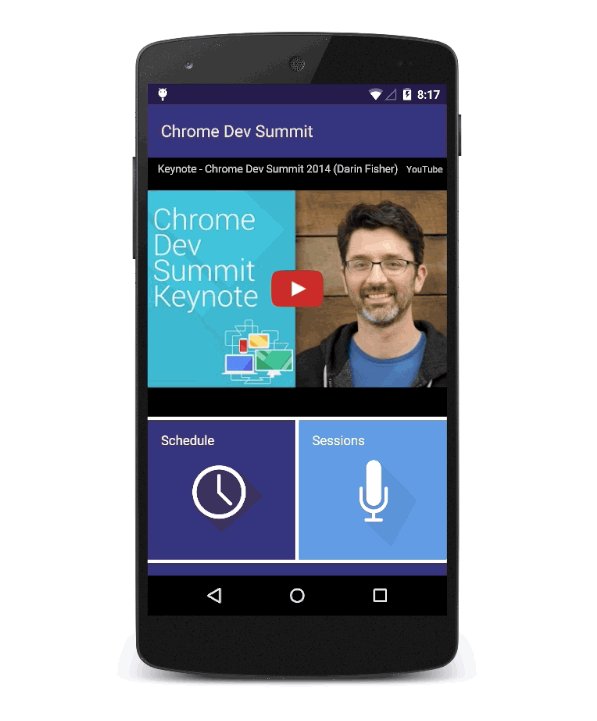
1. Installability
Save to home screen/launch in full screen
iOS 1.1.3
2008-01-15
Added section on specifying a web clip icon.
iOS 2.1.0
2008-09-09
Bookmarked home screen apps open in full screen
{
"short_name": "Manifest Sample",
"name": "Web Application Manifest Sample",
"icons": [
{
"src": "launcher-icon-2x.png",
"sizes": "96x96",
"type": "image/png"
}
],
"start_url": "/index.html",
"display": "standalone",
"orientation": "landscape"
}
<link rel="manifest" href="/manifest.json">
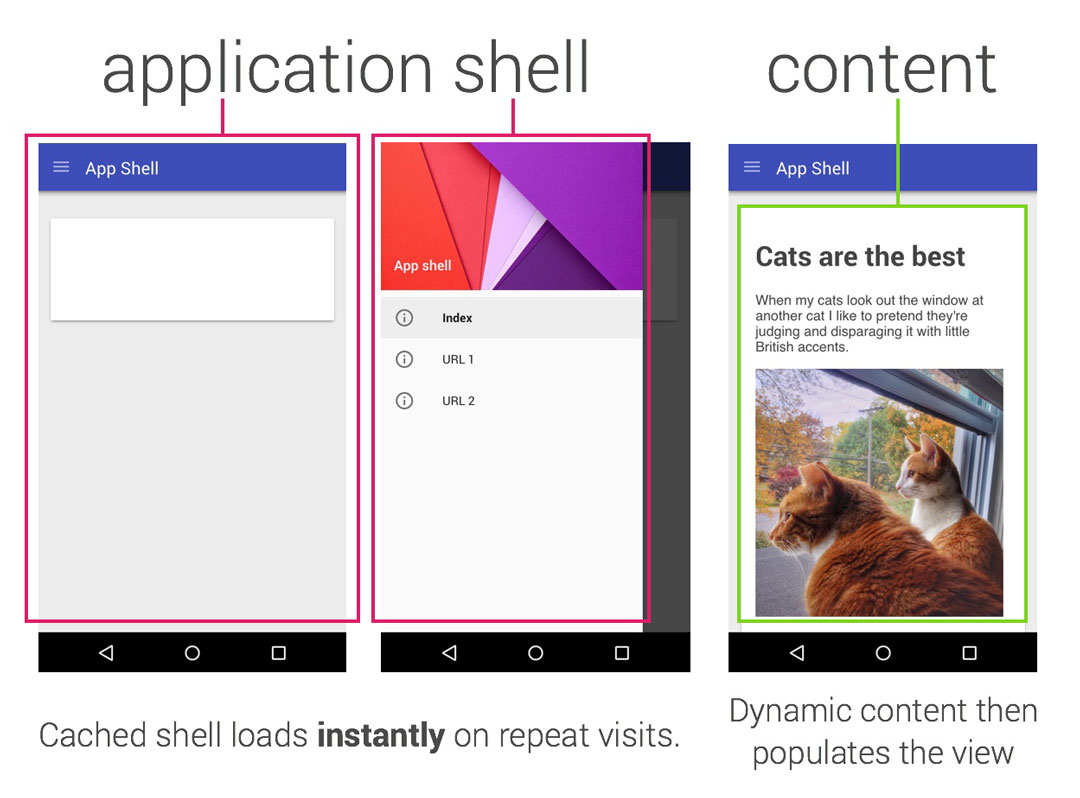
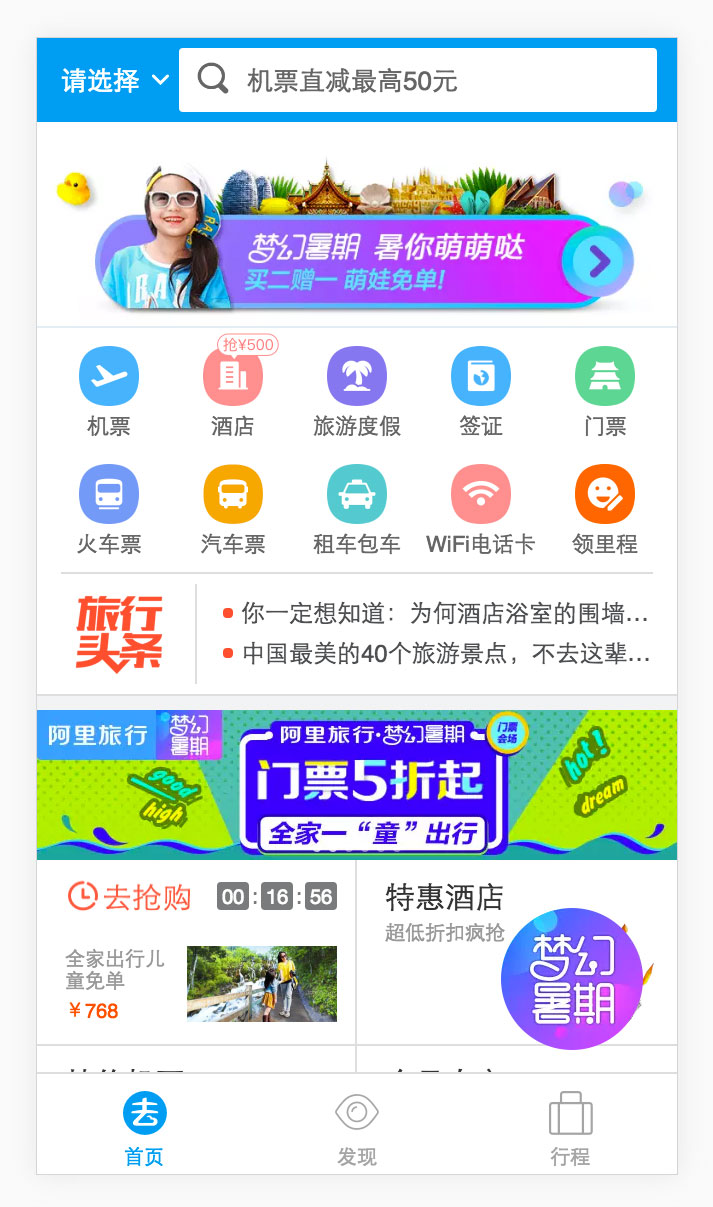
2. App Shell
Adopt a Shell + Content application model to create
appy navigations & interactions

Progressive Rendering.
Not fancy, rather a design approach.
Minimal HTML, CSS and JavaScript powering the user interface.
With..., the power unleash.
We have been using it for a long time


Shell (with mock data )
Content
3. Offline
Work offline or on low quality networks.

Let's kill the dinosaur!
NO!
HTTP Caching
no way!
App Cache?
<html manifest="cache.appcache">
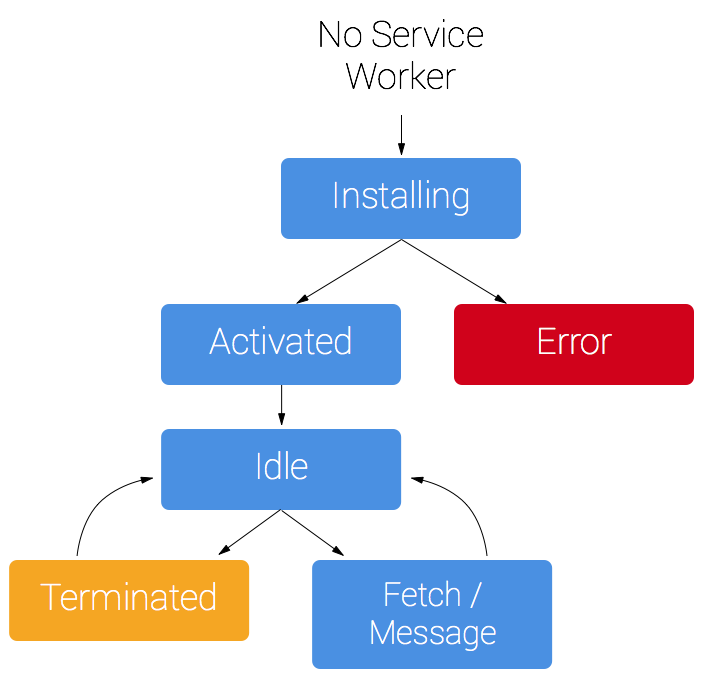
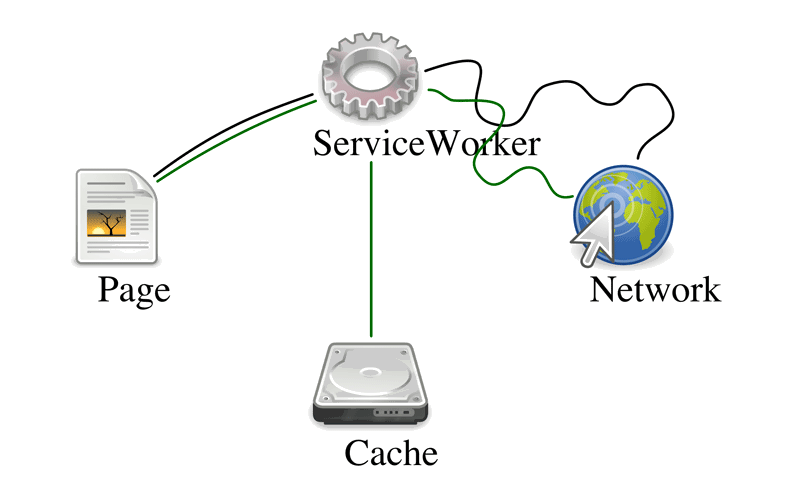
SERVICE WORKER!
HTTPS
Web Worker.
Programmable proxy.
Work with Cache API & Fetch API & IndexedDB API & App Shell...


Intercept and reverse proxy


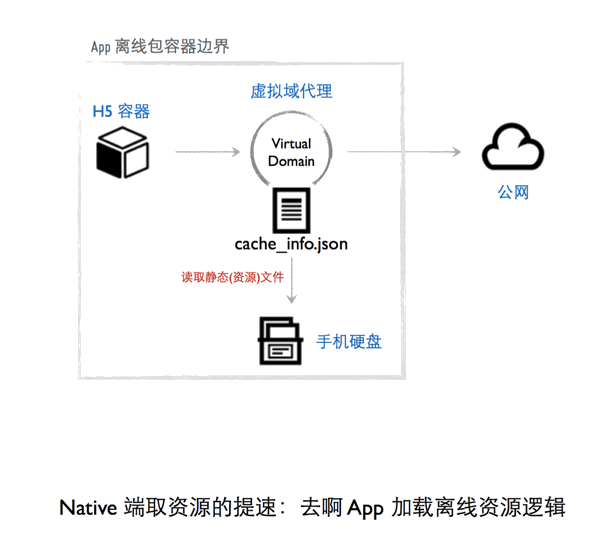
Alitrip Hybrid Architecture
sw-precache
sw-toolbox
More...
4. Re-engageable
Make re-engagement easy through features like
push notifications.
Service Worker
Push API & Notification API
Google Cloud Messaging (GCM)
Web Push Protocol & HTTP Push
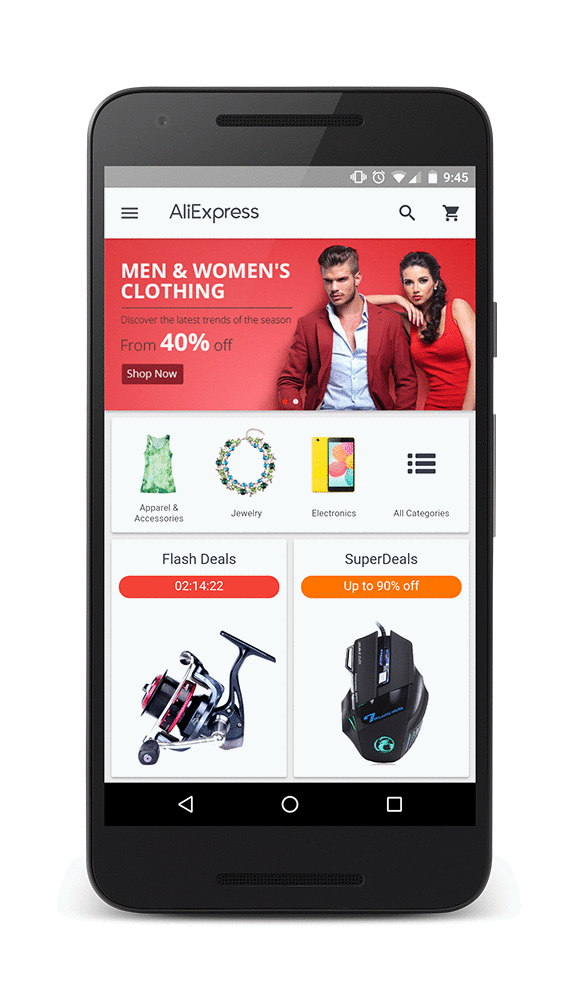
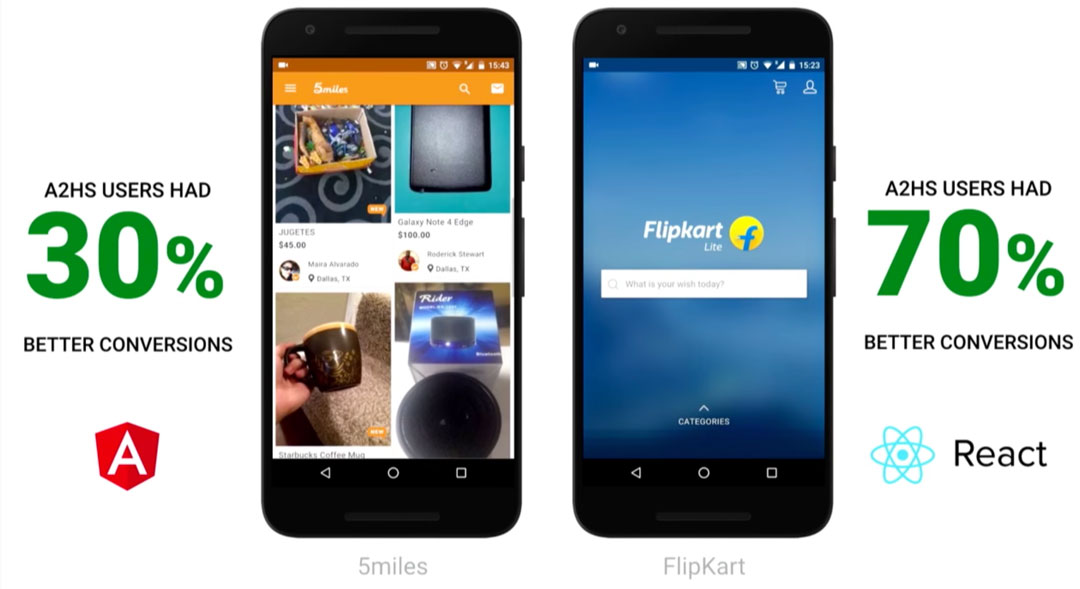
PWA Showcase


AliExpress
The only one PWA in the web "sentence" of keynote

Not only polymer.
JOIN US!
www.gfansub.com
mailTo: lucheng@google.com
We translate videos, I/O and beyond.
PWA Cons.
In my POV.
High Entry Bar
HTTPS & HTTP/2
low-level nature of the service worker APIs
Browsers support
User habits
PWA Pros.
In my POV.
New modern capabilities
High entry bar can build trust
Progressive Enhancement & Graceful Degradation
Web Standard
WHY Web?
or why not give up web?
Open,
Decentralized.
Dicoverable, Linkable, Low Friction, Broad Reach...

THX.
自豪的采用 @演说.io